Nota: se ti sei perso l’articolo sull’HTML, clicca qua.
Risultato finale
Introduzione
Viviamo in un mondo sempre più digitale, dove un portfolio online è divenuto fondamentale per chiunque lavori in campo creativo, tecnologico o professionale. Che tu sia un designer, uno sviluppatore, un fotografo oppure un freelancer in cerca di nuove opportunità, un portfolio ben confezionato è il biglietto da visita perfetto per mostrare le tue competenze, i tuoi progetti e il tuo stile personale.
Ma come si crea un portfolio che non solo attiri l’attenzione, ma che lasci anche un’impressione duratura? In questo tutorial, ti guiderò passo dopo passo nella costruzione di un portfolio online professionale e personalizzato utilizzando le moderne tecnologie web come pure l’HTML, il CSS e il JavaScript. Non importa se sei alle prime armi o se hai già una buona esperienza nello sviluppo web: questo tutorial è pensato per essere accessibile a tutti, con spiegazioni chiare e dettagliate.
Al termine di questo percorso, sarai in grado di creare un sito web di portfolio che non solo metta in risalto i tuoi lavori, ma che ti rappresenti al meglio. Scopriremo insieme come pianificare il layout, stilizzare il contenuto, rendere il sito responsive per dispositivi mobili, e infine, pubblicarlo online affinché possa essere visto da potenziali clienti o datori di lavoro.
Preparati, dunque, a trasformare le tue idee in un portfolio digitale che farà la differenza!
Struttura del progetto
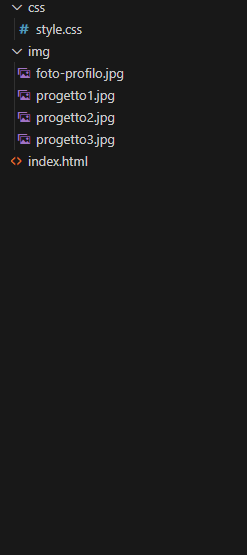
All’interno della cartella principale, al primo livello, avremo:
- index.html
- cartella css
- cartella img.
All’interno della cartella css avremo:
- style.css
mentre all’interno della cartella img avremo:
- foto-profilo.jpg
- progetto1.jpg
- progetto2.jpg
- progetto3.jpg

Struttura HTML
Per prima cosa, configuriamo i nostri meta tag, come il CSS, i font, le icone e il titolo.
<!DOCTYPE html>
<html lang="it-IT">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="css/style.css">
<script src="https://kit.fontawesome.com/xxx.js" crossorigin="anonymous"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nerko+One&display=swap" rel="stylesheet">
</head>Successivamente, andremo a creare la struttura effettiva del sito all’interno del tag <body>.
Menu del portfolio | Nav
All’interno del portfolio, in cima, avremo un menù. E’ utilizzato per spostarci tra le sezioni/pagine.
Per creare un menu ho utilizzato il tag <nav>.
<nav>
<div class="logo">
<a href="index.html">John Doe</a>
</div>
<div class="menu">
<ul>
<li><a href="#chi-sono">Chi sono</a></li>
<li><a href="#progetti">Progetti</a></li>
<li><a href="#contattami">Contattami</a></li>
</ul>
</div>
<div class="social">
<a href="https://www.instagam.com"> <i class="fa-brands fa-instagram"></i></a>
<a href="https://www.facebook.com"> <i class="fa-brands fa-facebook"></i></a>
<a href="https://www.tiktok.com"> <i class="fa-brands fa-tiktok"></i></a>
<a href="https://www.x.com"> <i class="fa-brands fa-twitter"></i></a>
</div>
</nav>Introduzione | Header
Appena sotto il menù, ho aggiunto l’introduzione, dove dico chi sono e cosa faccio con una mia foto, così da far capire fin da subito chi sono e il mio lavoro.
<header>
<div class="header-left">
<p>Ciao, sono Jhon,</p>
<h1>Sviluppatore Web</h1>
<a href="#contattami">Contattami</a>
</div>
<div class="header-right">
<img src="./img/foto-profilo.jpg" alt="Foto profilo">
</div>
</header>Chi sono
Poi ho creato una sezione Chi sono, dove ho inserito le mie attività/lavori e una mia piccola descrizione.
<div class="chi-sono" id="chi-sono">
<h1>Chi sono</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nisi expedita ea eos deleniti cupiditate ratione
itaque, quaerat minus odio ex non, maxime repellat, laboriosam architecto eum illum eveniet sit distinctio
rerum hic? Eum ducimus reiciendis ipsa, earum alias, accusamus doloremque voluptatem quo omnis obcaecati sed
id, voluptatibus consequatur. Excepturi, nihil!</p>
<div class="year">
<ul>
<li>
<p>2022-present</p>
</li>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse, nostrum. Tempore ipsa numquam, qui
tempora voluptates veritatis sit autem blanditiis maxime voluptate aut unde dolorum earum. Molestiae
doloremque impedit numquam.</p>
</ul>
</div>
<div class="year">
<ul>
<li>
<p>2018-2022</p>
</li>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse, nostrum. Tempore ipsa numquam, qui
tempora voluptates veritatis sit autem blanditiis maxime voluptate aut unde dolorum earum. Molestiae
doloremque impedit numquam.</p>
</ul>
</div>
<div class="year">
<ul>
<li>
<p>2010-2018</p>
</li>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse, nostrum. Tempore ipsa numquam, qui
tempora voluptates veritatis sit autem blanditiis maxime voluptate aut unde dolorum earum. Molestiae
doloremque impedit numquam.</p>
</ul>
</div>
</div>Progetti
Sotto poi ho aggiunto la sezione Progetti, così da far vedere cosa sappiamo/abbiamo fatto e le nostre capacità.
<div class="progetti" id="progetti">
<h1>Progetti</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nisi expedita ea eos deleniti cupiditate ratione
itaque, quaerat minus odio ex non, maxime repellat, laboriosam architecto eum illum eveniet sit distinctio
rerum hic? Eum ducimus reiciendis ipsa, earum alias, accusamus doloremque voluptatem quo omnis obcaecati sed
id, voluptatibus consequatur. Excepturi, nihil!</p>
<div class="progetti-container">
<div class="progetto" id="progetto1">
<div class="preview">
</div>
<h1>Progetto 1</h1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Minus necessitatibus quaerat veritatis eius
consectetur et est modi error, iste maiores?</p>
</div>
<div class="progetto" id="progetto2">
<div class="preview">
</div>
<h1>Progetto 2</h1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Minus necessitatibus quaerat veritatis eius
consectetur et est modi error, iste maiores?</p>
</div>
<div class="progetto" id="progetto3">
<div class="preview">
</div>
<h1>Progetto 3</h1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Minus necessitatibus quaerat veritatis eius
consectetur et est modi error, iste maiores?</p>
</div>
</div>
</div>Contattami
Infine. la sezione Contattami, dove ho inserito un form per contattarmi.
<div class="contattami" id="contattami">
<h1>Contattami</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis, voluptatibus!</p>
<form action="" method="post">
<label for="nome">Nome:*</label>
<input type="text" name="nome" id="nome" placeholder="Inserisci il tuo nome" required>
<label for="email">Email:*</label>
<input type="email" name="email" id="email" placeholder="Inserisci la tua email" required>
<label for="messaggio">Messaggio:*</label>
<textarea name="mssaggio" id="messaggio" placeholder="Inserisci il messaggio"></textarea>
<input type="submit" value="Invia">
</form>
</div>Conclusione
In questa prima parte abbiamo visto la struttura per creare un sito portfolio in HTML. Nella prossima parte invece andremo a stilizzarlo con il CSS.