Oggi è iniziato il mio viaggio nello sviluppo della mia app! La prima tappa è stata la progettazione della User Interface (UI), un passo cruciale per garantire un’esperienza utente ottimale.
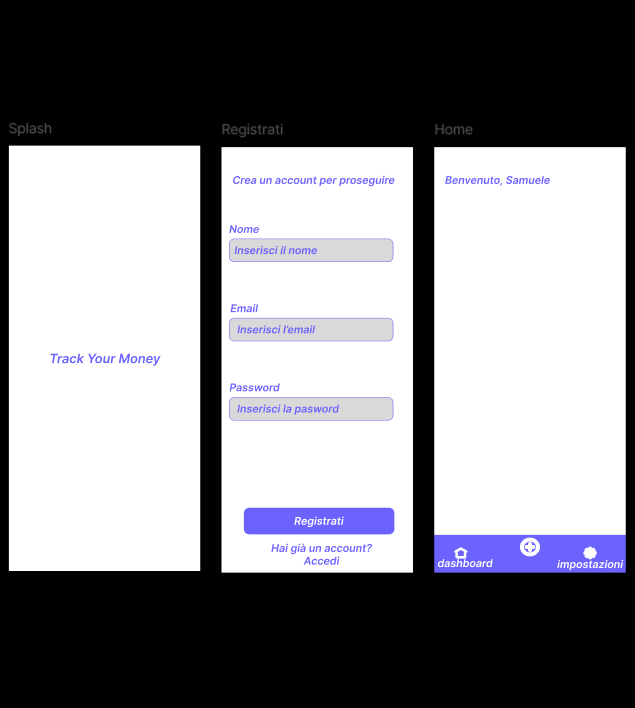
Progettazione su Figma
Il mio primo passo è stato aprire Figma, uno strumento di progettazione che utilizzo per creare interfacce visive. Qui ho definito il layout, i colori e la disposizione degli elementi che gli utenti vedranno e con cui interagiranno. Ho tenuto in mente la semplicità e la facilità d’uso per garantire un design pulito e intuitivo.
Le schermate principali che ho sviluppato sono state:
- Splash: utilizzata per eseguire delle oparazioni in Android Studio;
- Registrati: per poter far registrare gli utenti nuovi;
- Accedi: per poter far accedere gli utenti già registrati;
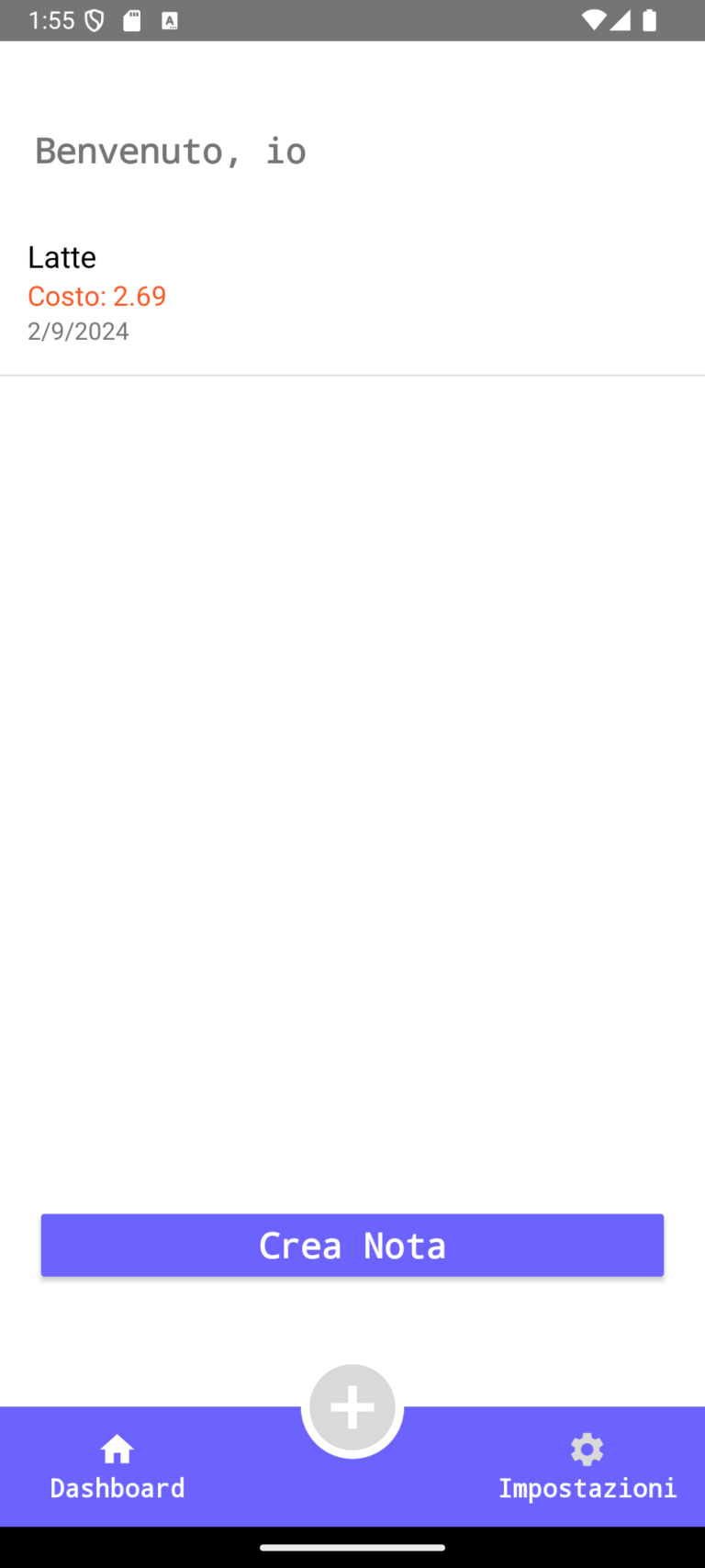
- Home: contiene una navigation bar per spostarsi tra le schermate in modo veloce; contiene anche tutte le note create dall’utente.
Implementazione in Android Studio
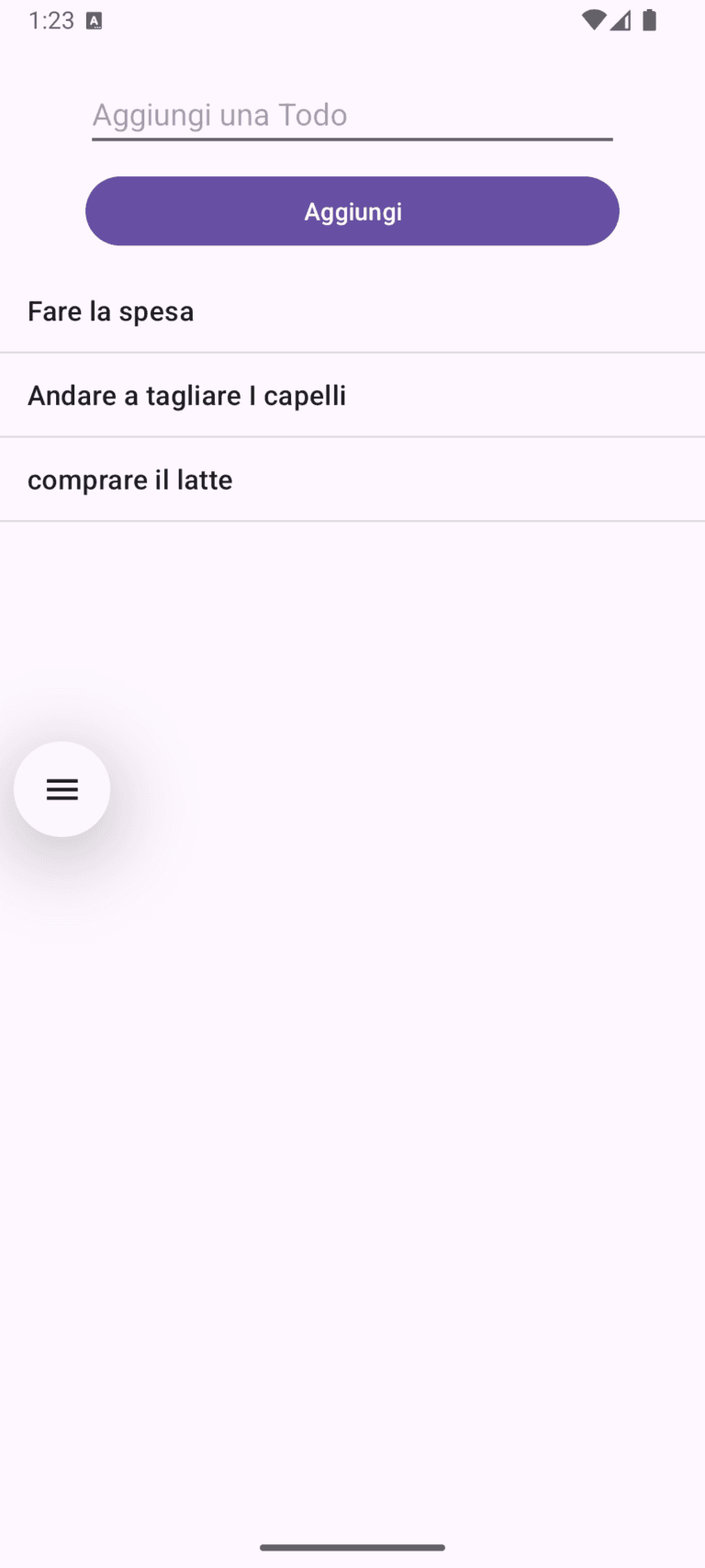
Dopo aver completato il design su Figma, l’ho portato in Android Studio, l’ambiente di sviluppo che utilizzo per la programmazione dell’app. Ho iniziato a tradurre il design in XML, implementando i componenti grafici necessari come bottoni, campi di testo e icone. È stato emozionante vedere il design prendere vita!
Conclusione
La prossima tappa sarà sviluppare le restanti schermate e collegare queste interfacce con le funzionalità logiche dell’app. Restate sintonizzati!