Quando sviluppiamo un’app Android, una delle prime cose da considerare è come organizzare e visualizzare gli elementi dell’interfaccia utente. Android ci offre potenti strumenti per gestire la struttura visiva della nostra app: i Layouts e le Views. In questa guida, esploreremo i layout più comuni e le viste di base per iniziare a costruire app esteticamente piacevoli e funzionali.
Layouts
I Layouts sono contenitori che gestiscono il posizionamento e le dimensioni delle Views (elementi UI) all’interno di un’applicazione. Android offre diversi tipi di layout, ognuno adatto a situazioni specifiche. Ecco i principali:
LinearLayout
l LinearLayout organizza le Views in una disposizione lineare, sia in verticale che in orizzontale. Ogni elemento viene disposto uno dopo l’altro.
- Uso tipico: Ideale per liste semplici o quando vuoi allineare gli elementi uno sopra l’altro o uno accanto all’altro.
Esempio:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ciao!" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cliccami" />
</LinearLayout>RelativeLayout
Il RelativeLayout permette di posizionare le Views l’una rispetto all’altra o rispetto al contenitore genitore. È molto flessibile ma può diventare complesso con layout più grandi.
- Uso tipico: Quando hai bisogno di relazioni complesse tra gli elementi, come un pulsante centrato o un’immagine allineata al bordo destro.
Esempio:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ciao!" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv"
android:text="Cliccami" />
</RelativeLayout>ConstraintLayout
Il ConstraintLayout è il layout più moderno e potente di Android. Permette di creare interfacce complesse definendo vincoli tra le Views, il contenitore genitore e altre Views.
- Uso tipico: Per layout complessi con molte viste, mantenendo buone prestazioni e flessibilità.
Esempio:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ciao!"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cliccami"
app:layout_constraintTop_toBottomOf="@id/tv"
app:layout_constraintStart_toStartOf="parent" />
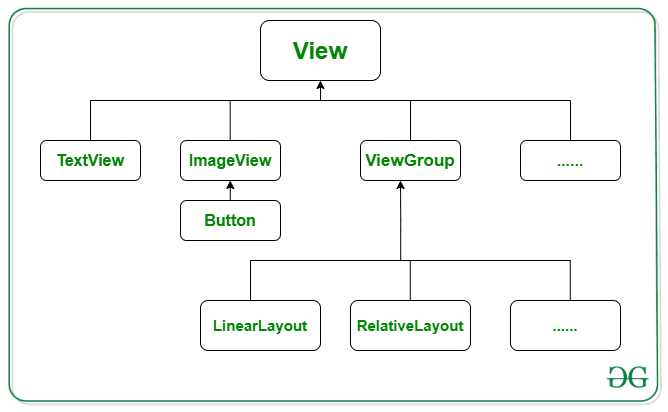
</androidx.constraintlayout.widget.ConstraintLayout>Views
Le Views rappresentano gli elementi visibili con cui l’utente può interagire. Vediamo alcune delle più comuni:
TextView
Il TextView è utilizzato per visualizzare del testo. Può essere personalizzato con stili, colori, dimensioni e molto altro.
Esempio:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Benvenuto!"
android:textSize="20sp"
android:textColor="#FF0000" />Button
Il Button è un pulsante cliccabile, spesso utilizzato per eseguire azioni quando l’utente interagisce con esso.
Esempio:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Invia"
android:onClick="inviaDati" />Nota: L’attributo onClick fa riferimento a un metodo nel tuo codice Java/Kotlin. Tuttavia, è sconsigliato utilizzarlo in applicazioni più complesse, perché rende difficile gestire le modifiche del codice e separare la logica dalla UI. È preferibile gestire i click direttamente nel codice tramite i listener.
ImageView
L’ImageView è utilizzato per visualizzare immagini nel layout. Può essere usato per icone, foto o altri contenuti grafici.
Esempio:
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />EditText
L’EditText è un campo di input testuale che consente all’utente di inserire dati, come nomi, numeri o email.
Esempio:
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Inserisci il tuo nome"
android:inputType="text" />Nota: L’attributo android:hint mostra un testo guida finché l’utente non digita qualcosa, mentre android:inputType definisce il tipo di input accettato (ad esempio testo, numeri, password, ecc.).
Conclusione
I Layouts e le Views sono il cuore dell’interfaccia utente di qualsiasi app Android. Comprendere come funzionano e come utilizzarli al meglio è essenziale per creare applicazioni esteticamente gradevoli e performanti. Prova a combinare questi elementi nei tuoi progetti per scoprire tutte le possibilità offerte da Android!